AIイラストを生成していると、簡単な動きをつけたくなりませんか?
Live2Dのトラッキングのように自在に動かしたりするのは大変です。
今回は目をパチパチさせたり、口をパクパクさせたり。
簡単な動きをつけるGIFアニメを作る方法を紹介します。
今回紹介する作業はレイヤー機能を使った画像修正の練習にもなります。
ぜひ挑戦してみてくださいね💕
手順1.元になるAIイラストを生成する
はじめにまばたきをさせたいAIイラストを生成しましょう。
どんなイラストでも大丈夫です。
ぜひパチパチさせたい、可愛いAIイラストを選んでくださいね💕
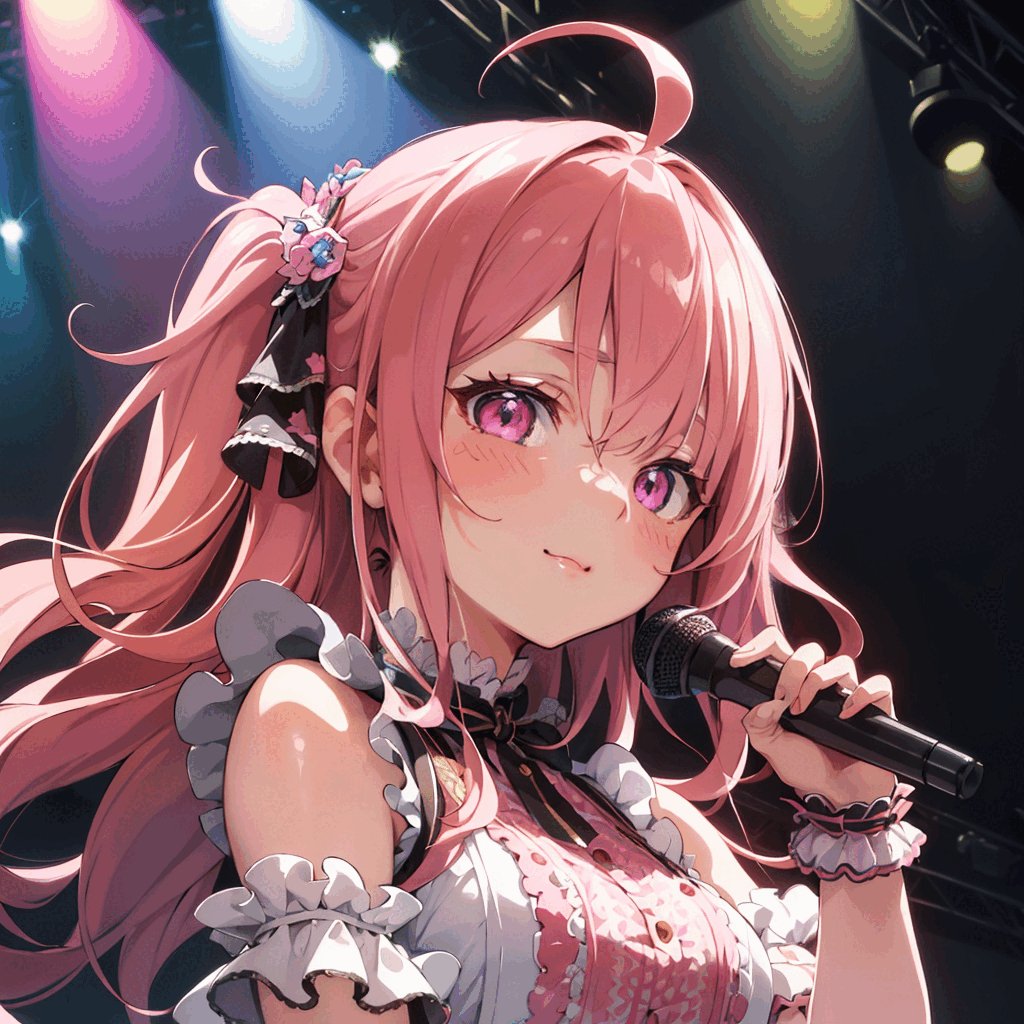
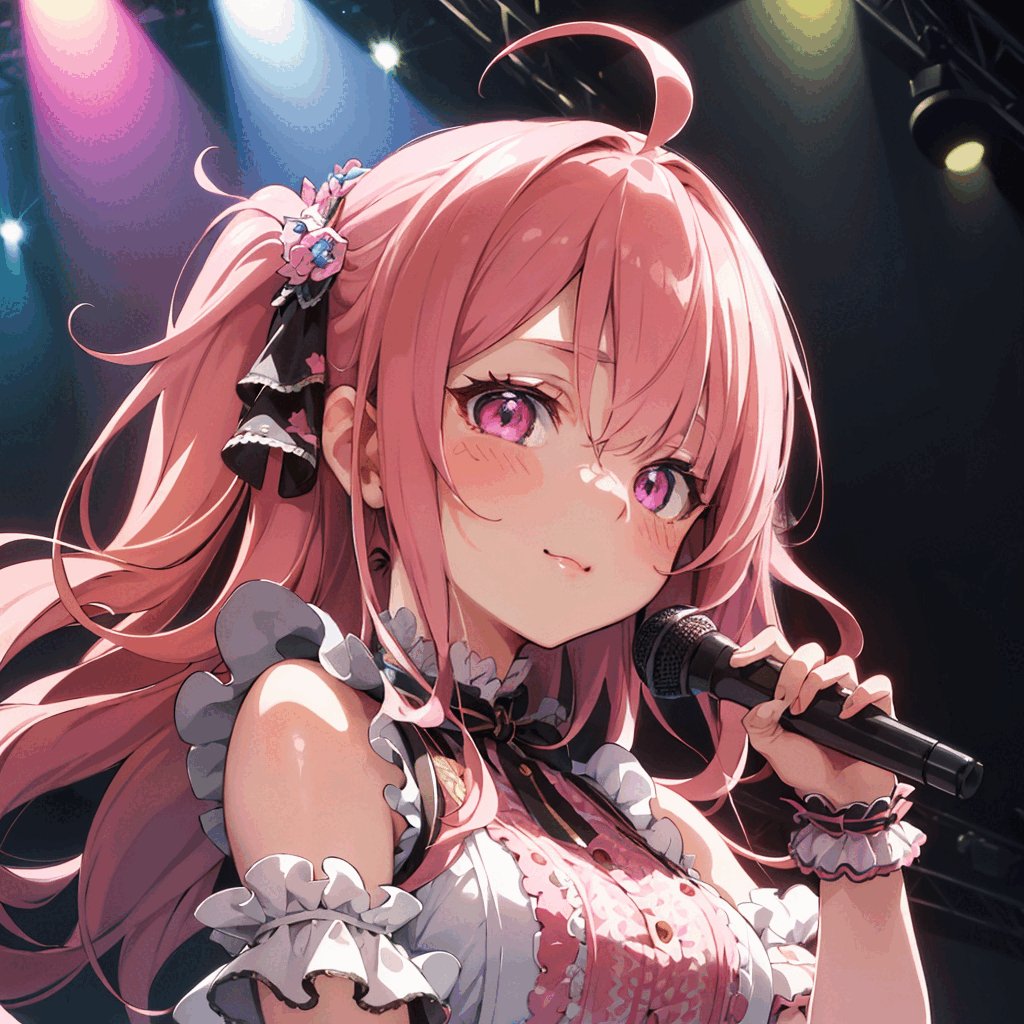
今回はこちらのステージに立っている、アイドル姿のアイちゃんを使います!

手順2.Inpaint機能で目を開閉させる
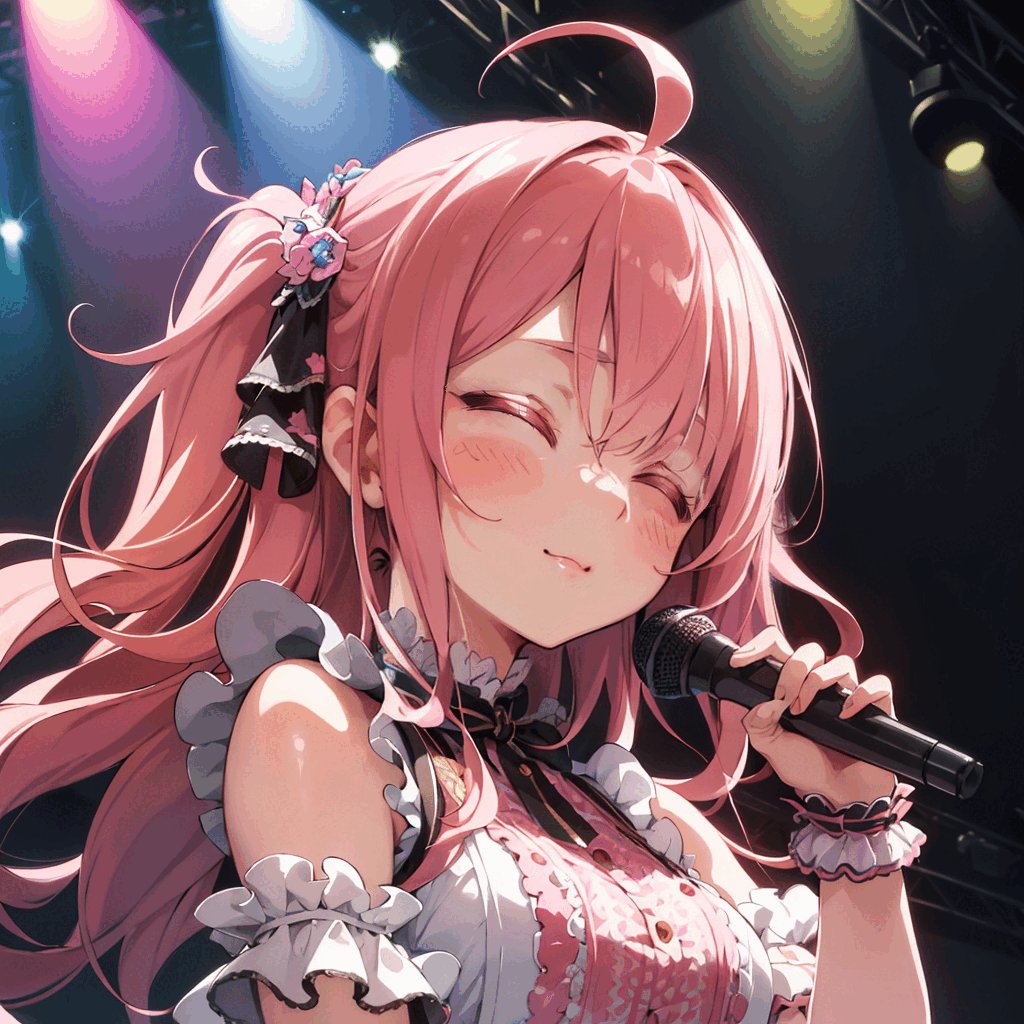
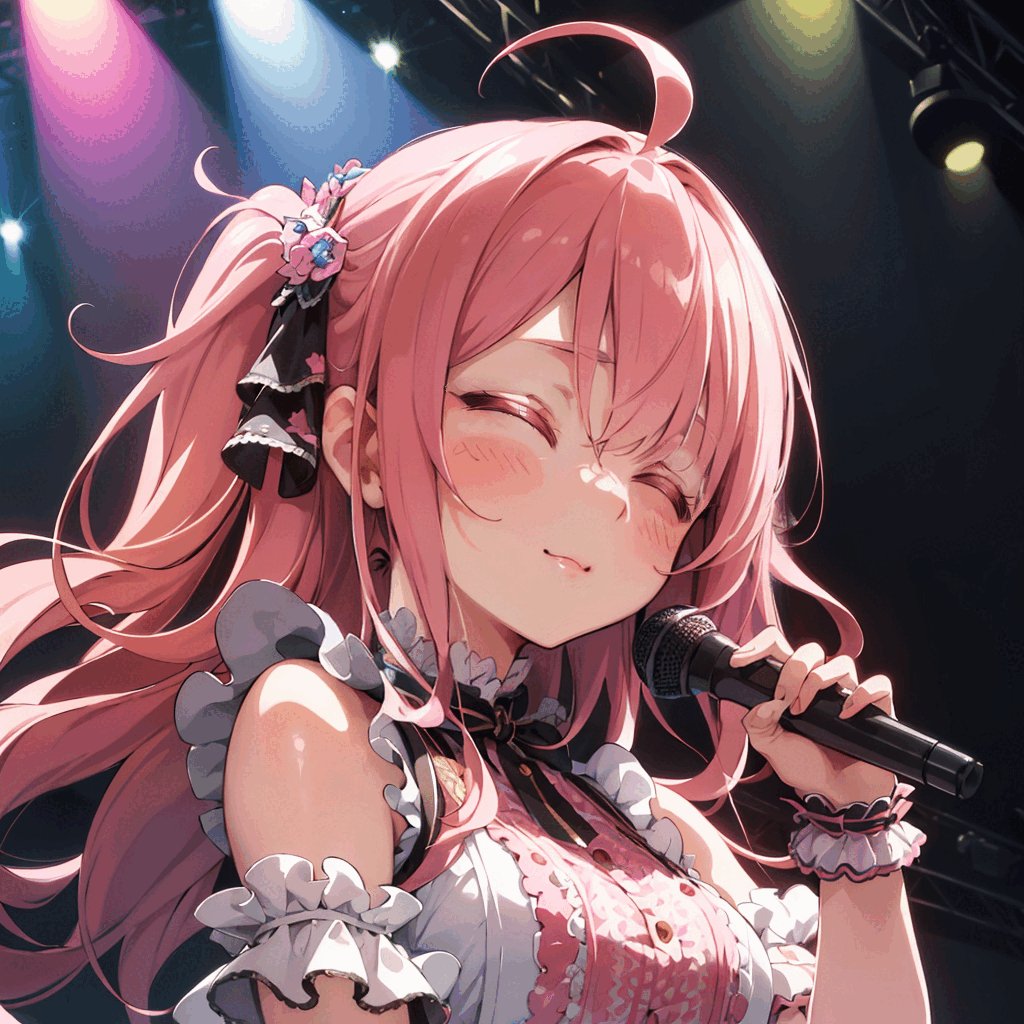
元になるAIイラストが完成したら、目を閉じているAIイラストを生成します。
完全に目を閉じているイラストだけでなく、半開きくらいのイラストがあった方が、アニメにしたときに違和感がないです。
半開きくらいのAIイラストも準備してくださいね。
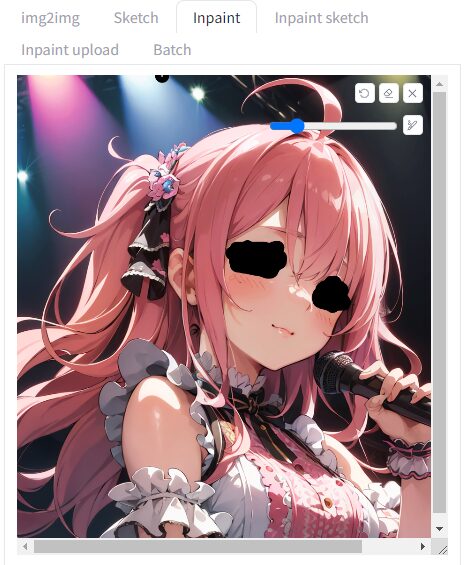
元のAIイラストを「Inpaint」の機能を使って「i2i」するのが一番簡単だと思います。
目の部分をパンダのように黒く塗って

プロンプトは「closed eyes」を使います。
上手に目を閉じているイラストができなければ、「(closed eyes:1.3)」くらいに強調してあげてください。
同様に半分くらい閉じている中間のAIイラストも生成します。
こちらも上手にできなければ、「(closed eyes:0.8)」など、数値を調整してくださいね。
残り2枚もできました!


手順3.画像編集ソフトで修正する
さて、3枚のAIイラストができましたので、さっそくGIFにしてみたいのですが。
今生成したAIイラストをそのままGIFにしたら、こんな感じです。

微妙に口が変わっています。
Inpaintでは目しか塗っていないつもりでしたが、口も動かそうとして塗ってしまったのかもしれません。
口がモゴモゴしているのが嫌なので、画像を修正しちゃいましょう。
この手順はレイヤー機能がある編集ソフトを使用してくださいね。
もしGIFアニメにしてみて、違和感がなければ、この手順は飛ばしてください
手順3の1.元画像の目の部分を肌色に塗りつぶす
のっぺらぼうアイちゃんを作ります。

作業としては目の部分を範囲選択して、肌色で塗りつぶします。
肌色は近くの肌からスポイトツールで吸い取ってください。
ただ塗りつぶすだけだと違和感がありますが、目を合成した後に整えるのでそのままでも大丈夫です。
手順3の2.目以外の部分を透明にする
目以外の部分を切り取って、背景を透明にします。
こちらが開いている目!

半分開いている目!

最後に閉じている目!

細かい部分は消しゴムツールで消してあげてくださいね!
手順3の3.合成する
「手順3の1」で作ったのっぺらぼうに「手順3の2」で作った目の部品を合成します。
色の違和感などがあれば、ブラシツールやぼかしツールでお化粧してあげてください。
さて、修正を行った3枚のイラストができました!



手順4.画像編集ソフトで
さて、これで下ごしらえはすべて終わりました。
それではGIFにしてみましょう!
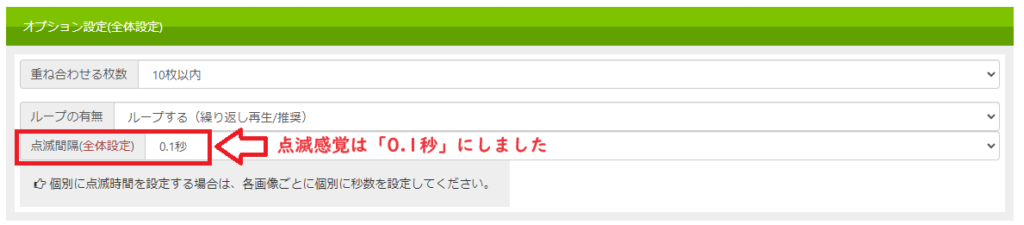
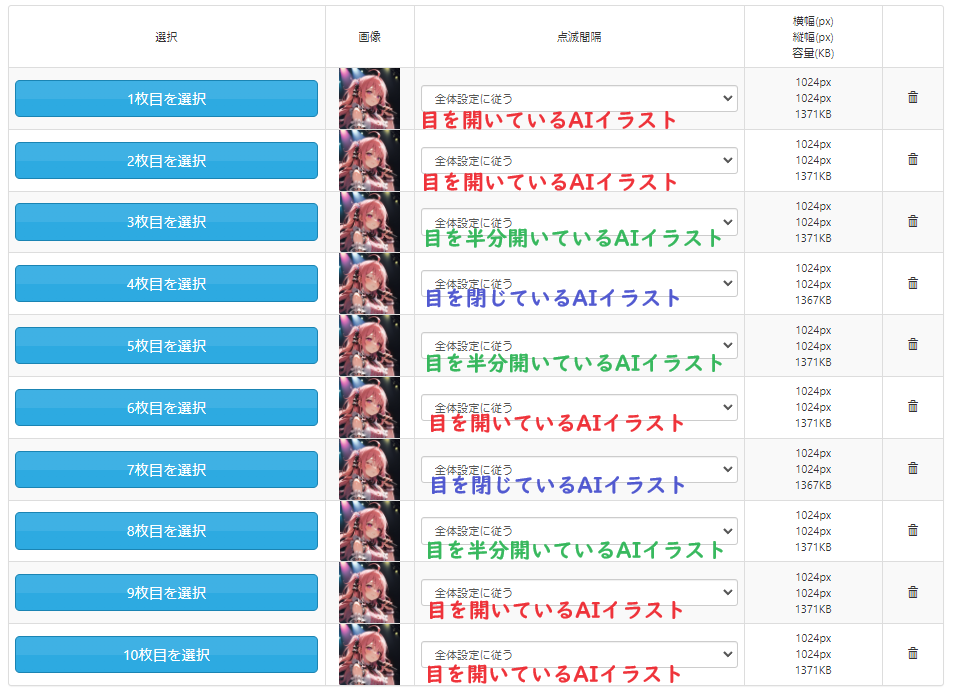
今回は簡単にGIFアニメを制作するために「バナー工房」さんのこちらを利用させていただきました。
まばたきの動作ですので、あまり感覚を長くしてもパチパチ感がなくなってしまいます。
今回は「0.1秒」に設定してみました。

今回はこんな感じの画像配列にしてみました。
配列する順番や、間隔(時間)も個別に設定できます。
お好みで調整してみてくださいね。

完成したGIFアニメはこちらです!

お好みのAIイラストを動かして遊んでくださいね!
今回はまばたきをするGIFアニメを作って遊んでみました。
生成して楽しむだけではもったいないAIイラスト。
まばたきという動作を加えるだけで面白いですね。
ぜひ遊んでみてくださいね💕
「バナー工房」さまのツールを使わせていただきましたが、動画編集ソフトを使って作ることもできます。
こちらはアイちゃんが使っている「AviUtl」で作ってみました。
ステージライトが動いているような光の演出を加えてみました。
「AviUtl」はこちらの記事で紹介しています。